Carousel block
The carousel block contains multiple cards that the chatbot will send to customers.
Reminder
The following channels do not support Carousel block:
- Africas Talking SMS
- Bitrix24
- Globe Labs SMS
- Twilio SMS
- WhatsApp (Twilio)
A carousel card has an image, title, sub-title, and hyperlinks.
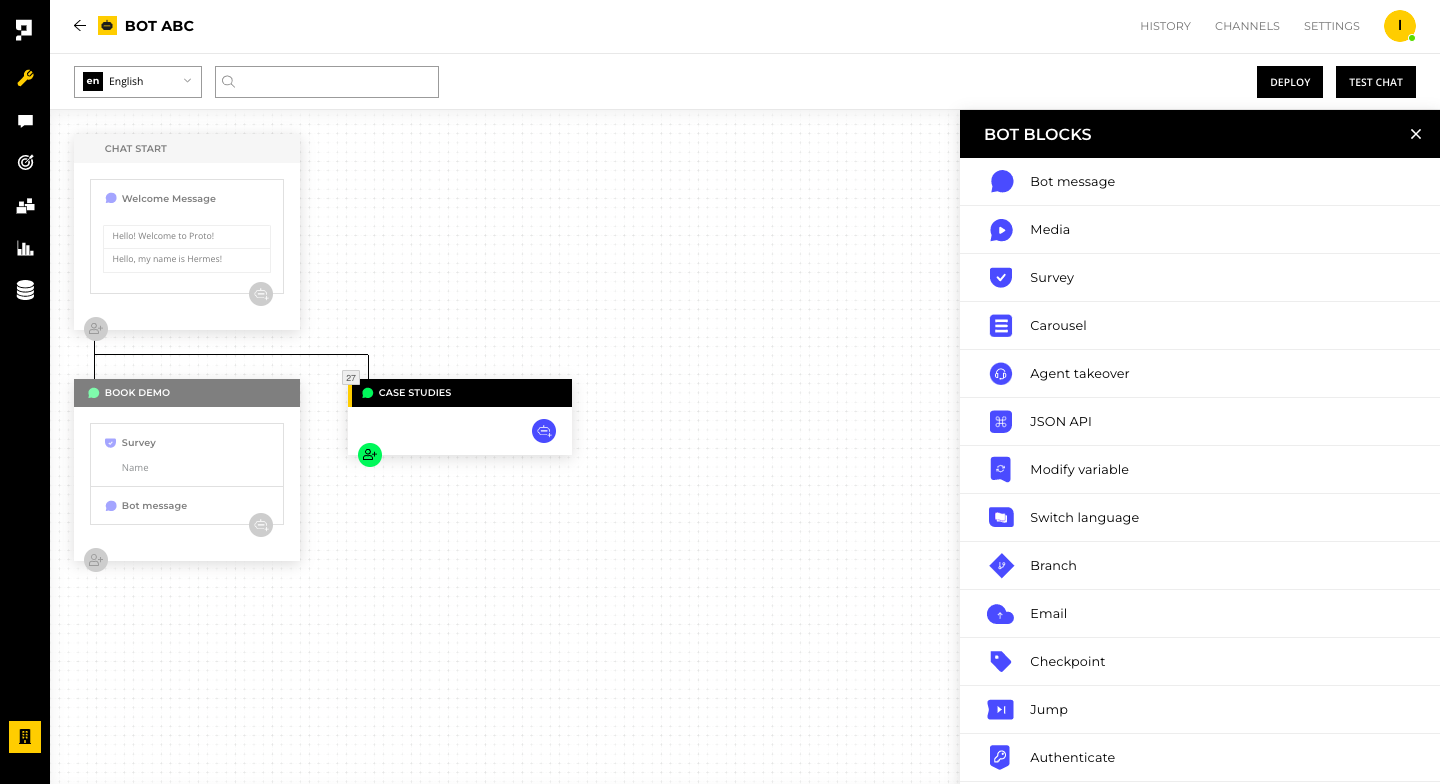
To add a carousel block to a dialogue flow, click the blue chatbot button and select Carousel.

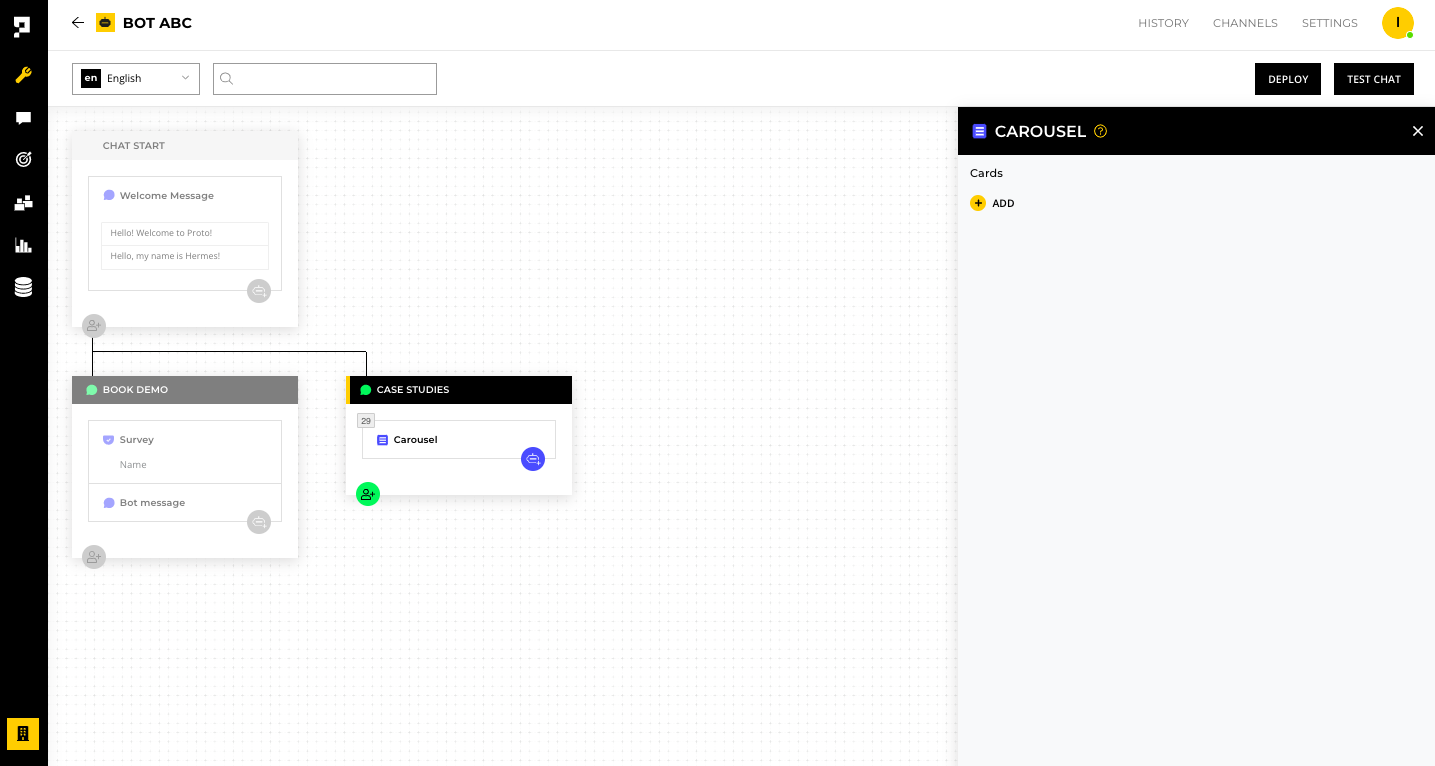
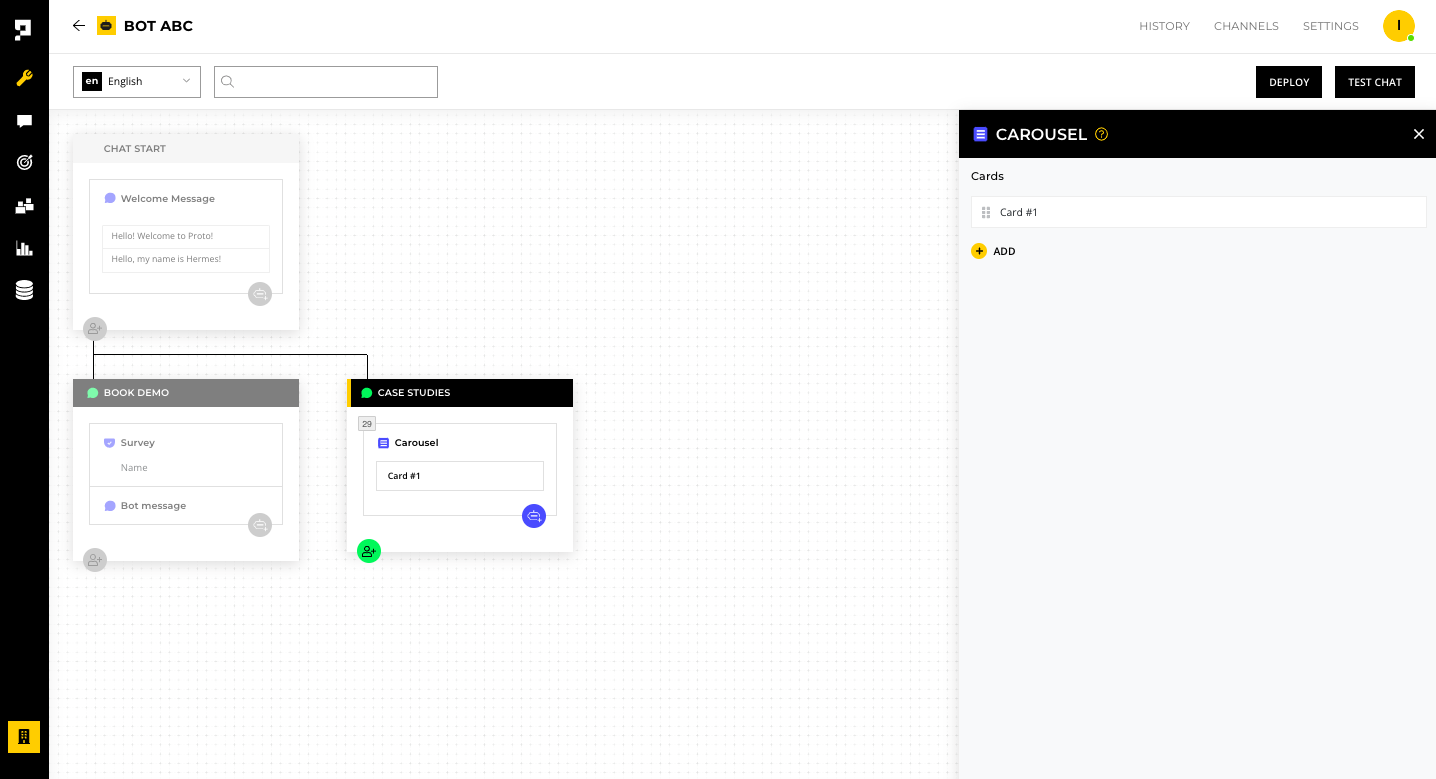
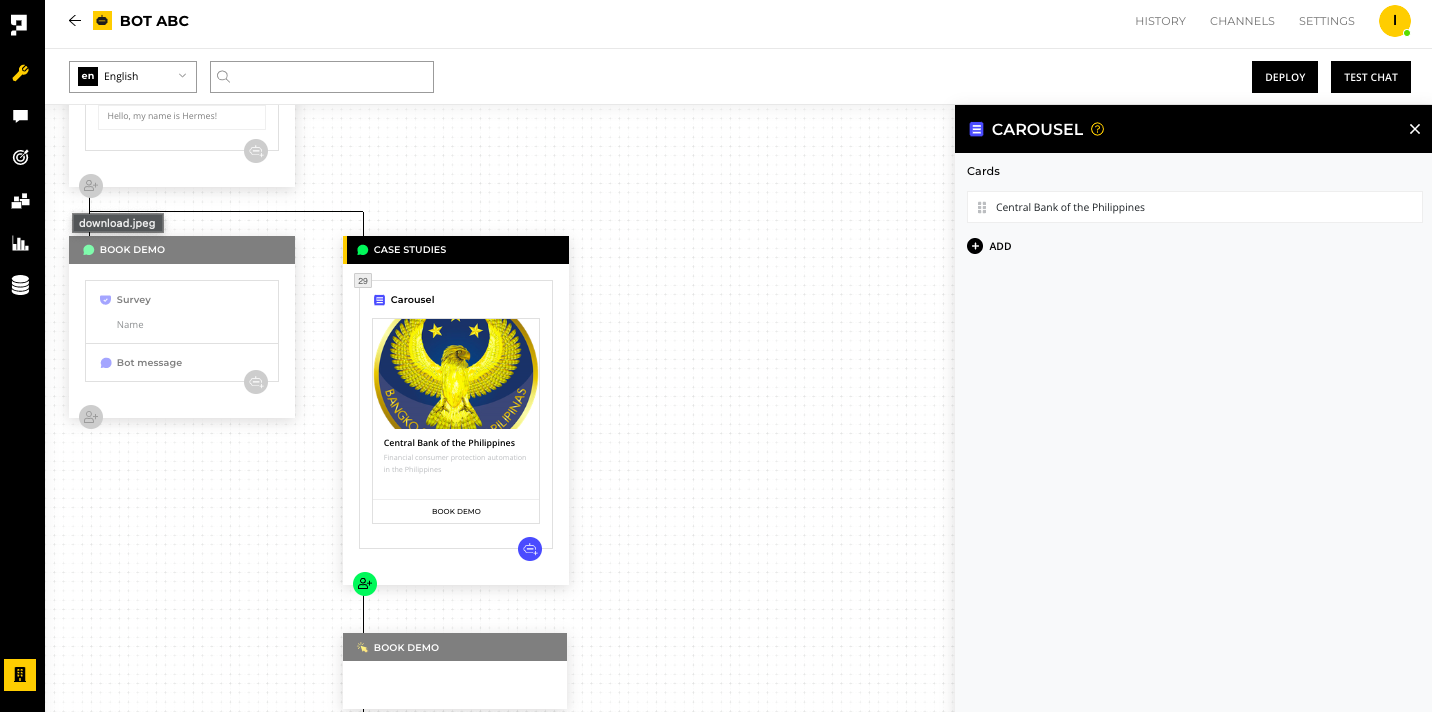
In the carousel block, click ADD to create a card.

Cards
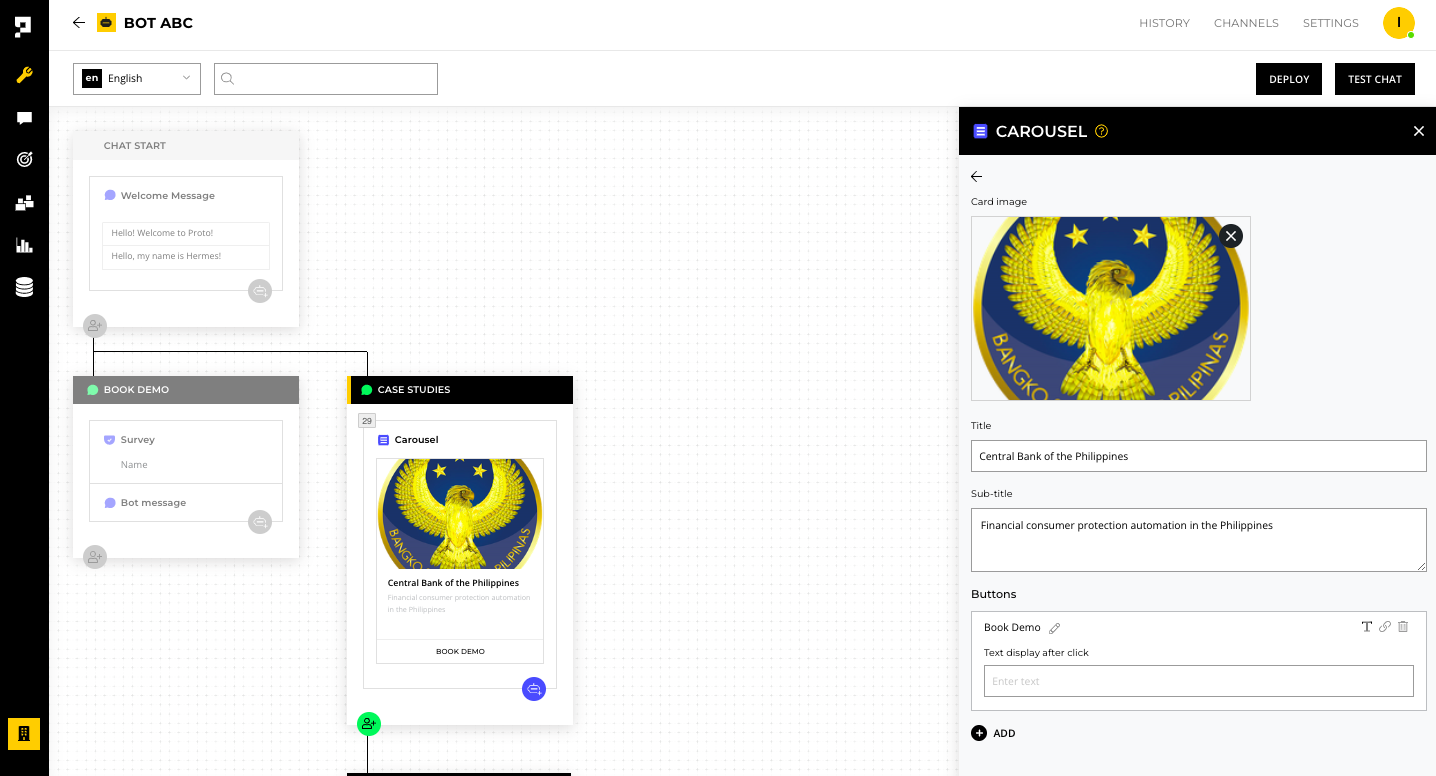
Click on the newly added Card to add content.

Upload an image to Card image field and enter a Title and Sub-title.
There are two types of buttons available:
- Text buttons will display text once a customer clicks the button.
- Hyperlink buttons will open a new webpage when a customer clicks the button.

Only JPG/JEPG or PNG files with a maximum file size of 2MB is supported for the Card image. Photos in the card image will be scaled or cropped based on the aspect ratio of each channels. The following are the aspect ratio of each channel card image:
- LINE: 1.51:1 or 1:1
- Messenger: 1.91:1
- Webchat: 1.51: 1
To add another card, click on the arrow button to go back to the previous menu. You can continue adding more cards by clicking the ADD button.

Reminder
LINE channel requires the number of buttons for each card to be the same.
Note
Each carousel block supports maximum 10 cards and each cards support maximum 3 buttons.
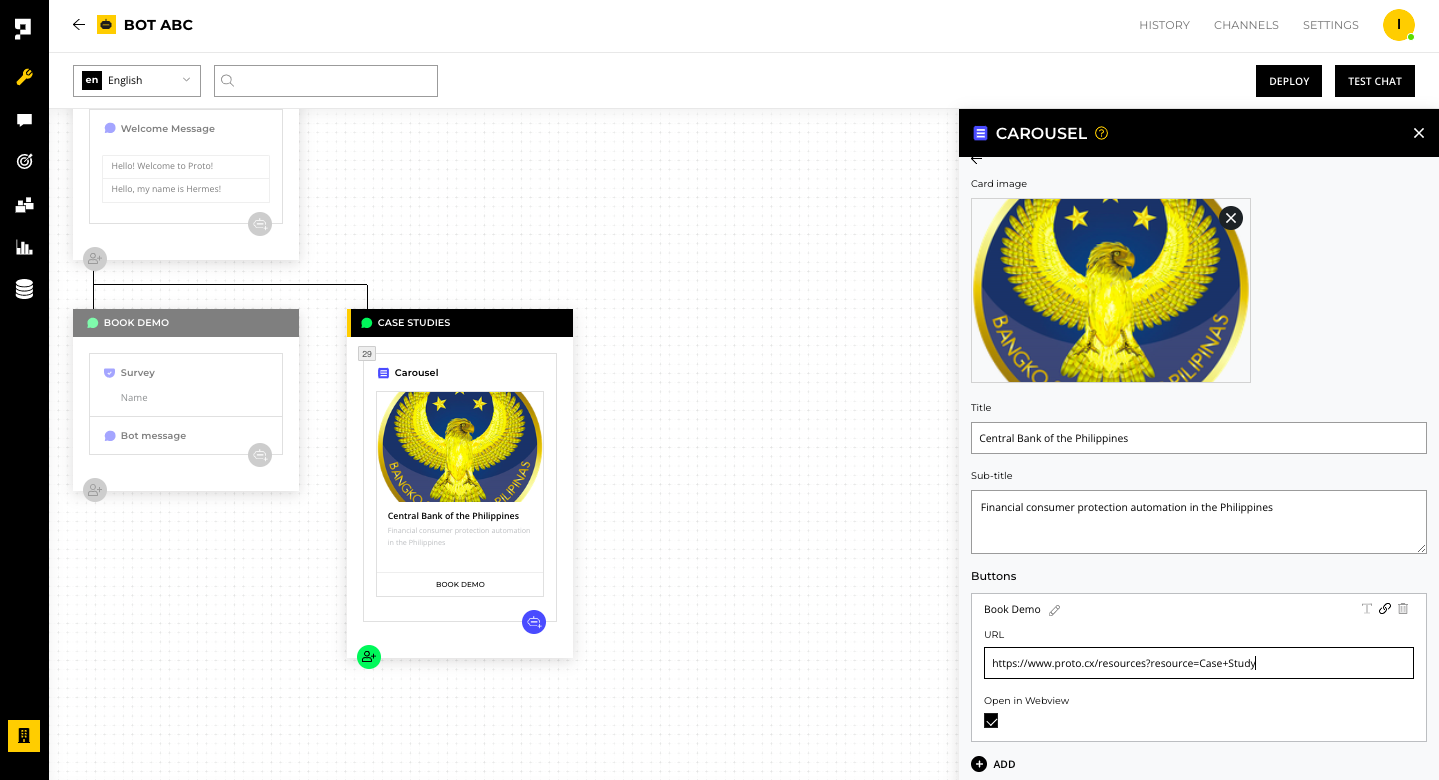
Enable webview in webchat or Facebook Messenger
Webview will load webpages within the same browser window as the chatbot without switching tabs.
Reminder
The Webview component is only available on Facebook Messenger and Webchat channel.
To enable Webview in a carousel block, select the Hyperlink button and input the URL of the webpage that you wish to open using Webview - see Note below.

- To enable Webview in Webchat channel add the webpage domain in bot SETTINGS
- To enable Webview in Messenger channel add the webpage domain to your Facebook page settings
Reminder
If you can't view a webpage on the Webview window, please check the X-Frame-Option of those sites. if its value is "DENY or SAMEORIGIN", then you can not load those website in the Webview.
Updated about 1 year ago