WordPress
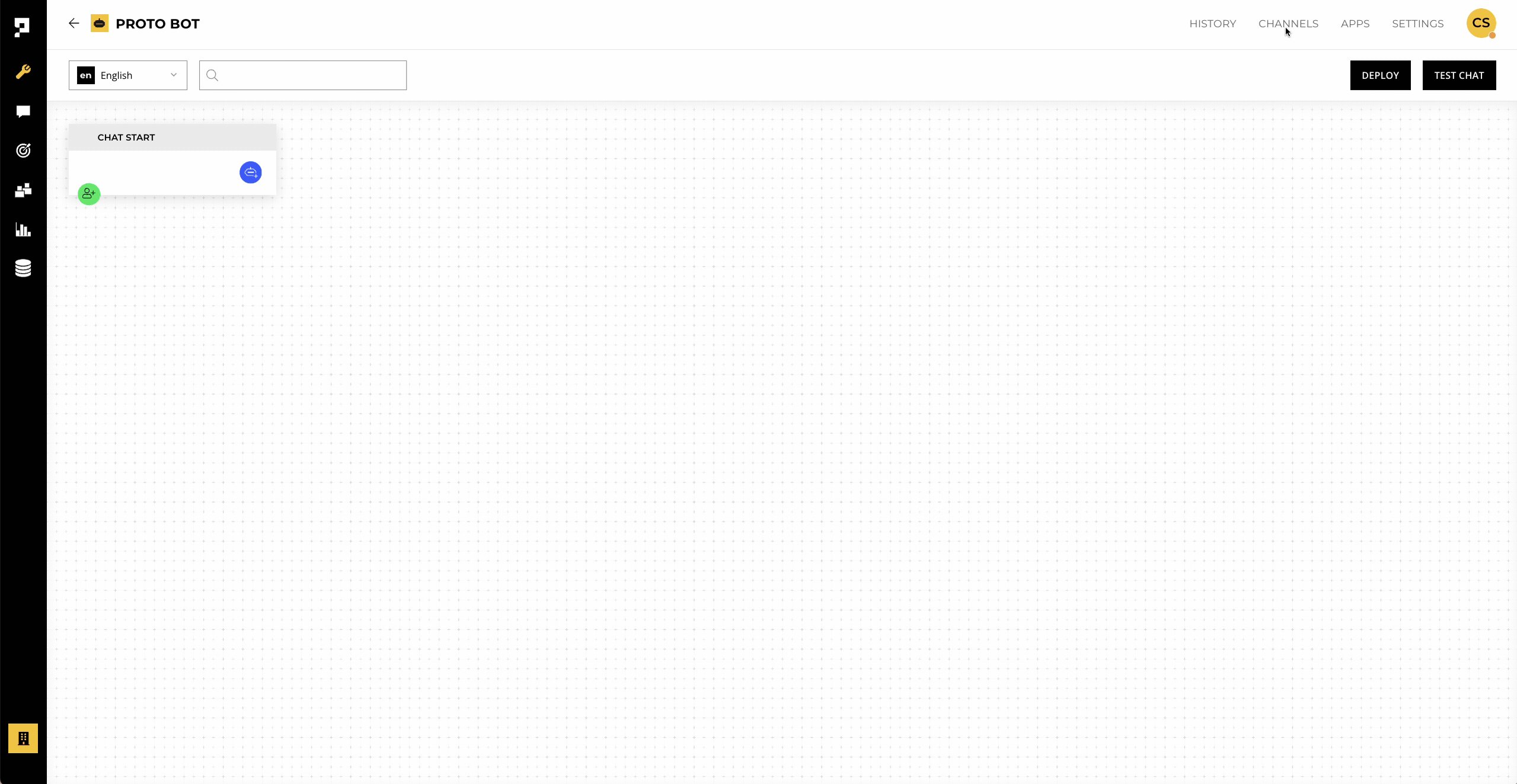
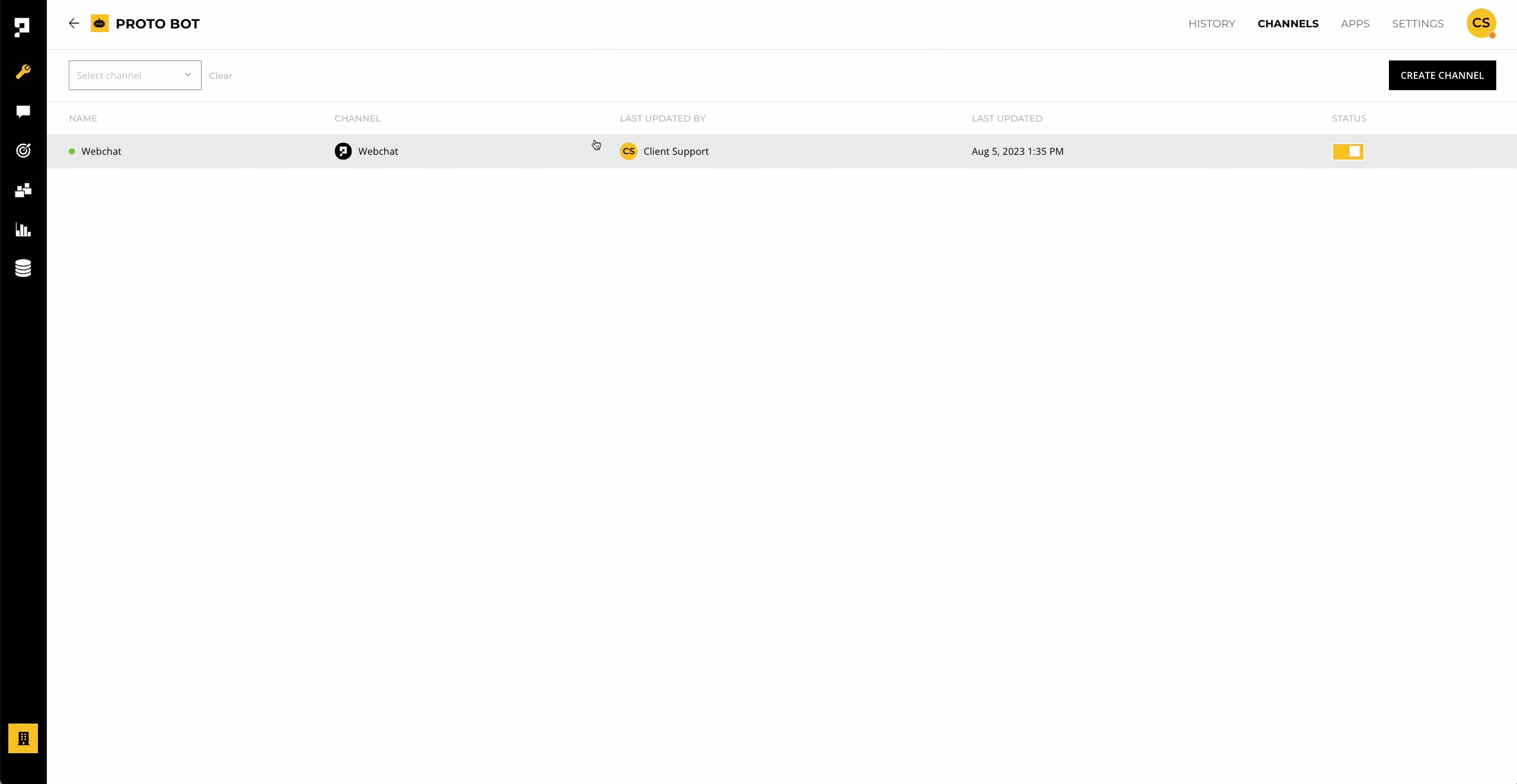
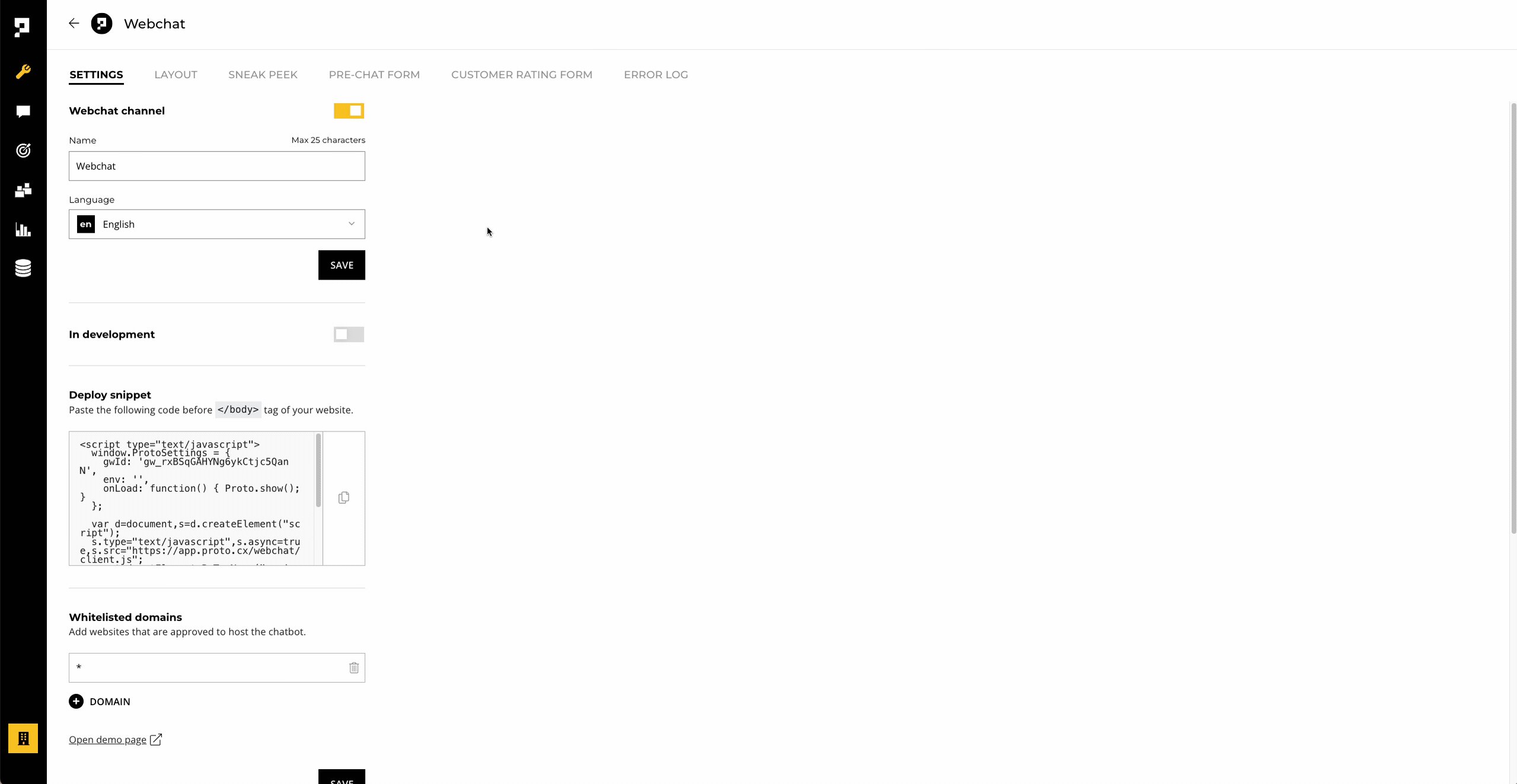
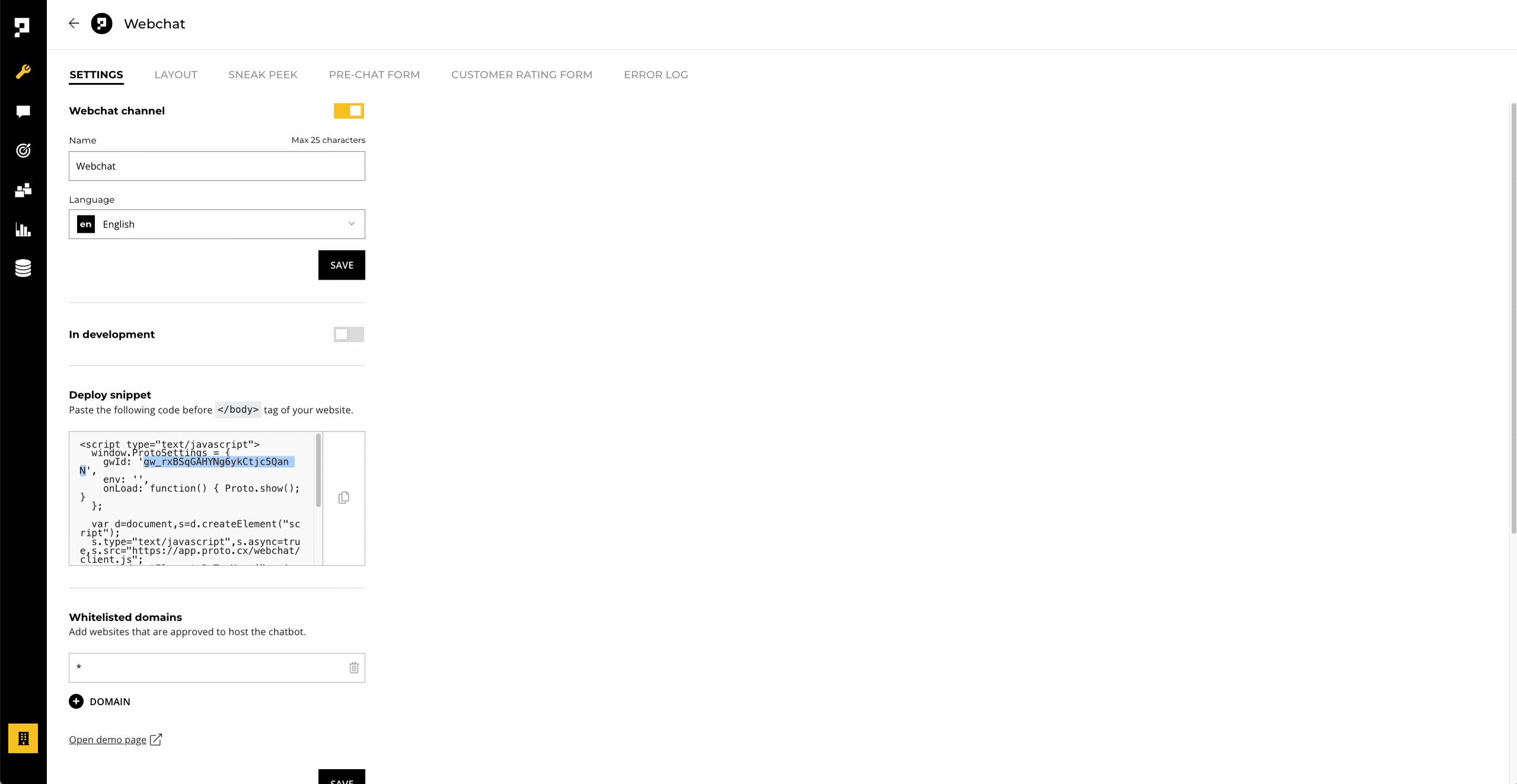
There are 2 ways to deploy a chatbot to your WordPress website. See the steps and snippets for both methods below and replace the channel ID with the one found in your webchat channel - steps in the gif below.

Using plugins
You can find plugins that allow you to add custom JavaScript to your WordPress site. Once the plugin is installed, you can then paste the following deploy snippet. Make sure to replace the gwId with your channel ID (follow the steps above).
<script type="text/javascript">
window.ProtoSettings = {
gwId: 'gw_65twH2Fqyq3Rte0fF', // your webchat channel ID
env: '',
onLoad: function() { Proto.show(); }
};
var d=document,s=d.createElement("script");
s.type="text/javascript",s.async=true,s.src="<https://app.proto.cx/webchat/client.js">;
var t=d.getElementsByTagName("script")[0];
t.parentNode.insertBefore(s,t);
s.addEventListener("load", function() {
var p = window.ProtoSettings; Proto.init(p, p.onLoad);
});
</script>
Editing the functions.php file
You may refer to this page on how to use your functions.php file. You can then paste the following code block to the mentioned file. Make sure to replace the gwId with your channel ID (follow the steps above).
function custom_chatbot_script() {
?>
<script type="text/javascript">
window.ProtoSettings = {
gwId: 'gw_61Ww1Fw8yq3R1ecfF', // your webchat channel ID
env: '',
onLoad: function() { Proto.show(); }
};
var d=document,s=d.createElement("script");
s.type="text/javascript",s.async=true,s.src="https://app.proto.cx/webchat/client.js";
var t=d.getElementsByTagName("script")[0];
t.parentNode.insertBefore(s,t);
s.addEventListener("load", function() {
var p = window.ProtoSettings; Proto.init(p, p.onLoad);
});
</script>
<?php
}
add_action('wp_head', 'custom_chatbot_script');
Updated 8 months ago