Media block - Human
The media block is a type of human block that allows customers to share various types of media content, such as images, documents, audio, or video files, among others.
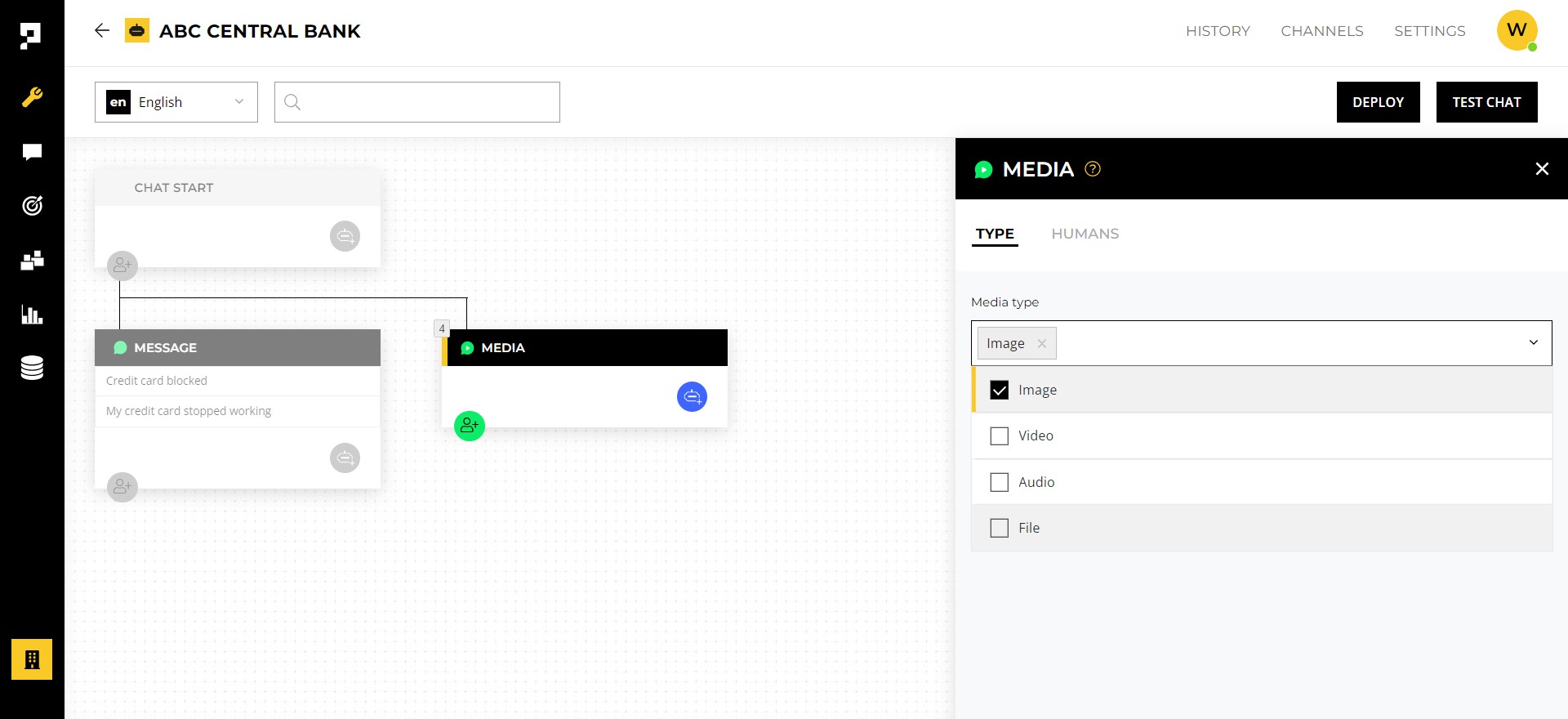
To include a media block in your chatbot dialogue flow, simply click on the green human button and choose the Media option.
Media types
To configure the media types that the chatbot will accept, go to the TYPE tab and select the desired media type(s) from the available options. The supported file formats for each media type are as follows:
- Image: JPG/JPEG, PNG, GIF
- Video: MP4, WAV, AVI, MOV
- Audio: MP3, M4A
- File: PDF, Word, Excel, PowerPoint, TXT, JSON
You can select more than one media type by checking the appropriate boxes. After selecting the desired media types, click on the SAVE button to apply the changes.

Note
The chatbot has a maximum file attachment size limit of 20MB for media files.
Human tags
The media block can be configured to only accept media from customers who meet specific criteria.
To enable this functionality, you must first create the human profile for each user and create tags on their profile.
After creating the tags, navigate to the HUMANS tab in the media block and select the desired tag. Then, set the tag's value to the desired criteria to limit the users who can access this block.
Learn more about how to use human tags on human blocks here.
How can media content received on a media block be utilized in other bot blocks?
When media content is received on a media block, it is stored in the chat history and can also be used in other bot blocks, such as the JSON API block or the Create Case block. This allows you to forward the collected media to a third-party platform or save it in Proto's Track module. To use the content, you can utilize the _user_input variable as discussed in the Adding Human Blocks document. The value stored in the _user_input variable is the ID of the attachment saved in Proto, and can be accessed using the following URL: https://api.proto.cx/gateway/attachment/{_user_input}/download.
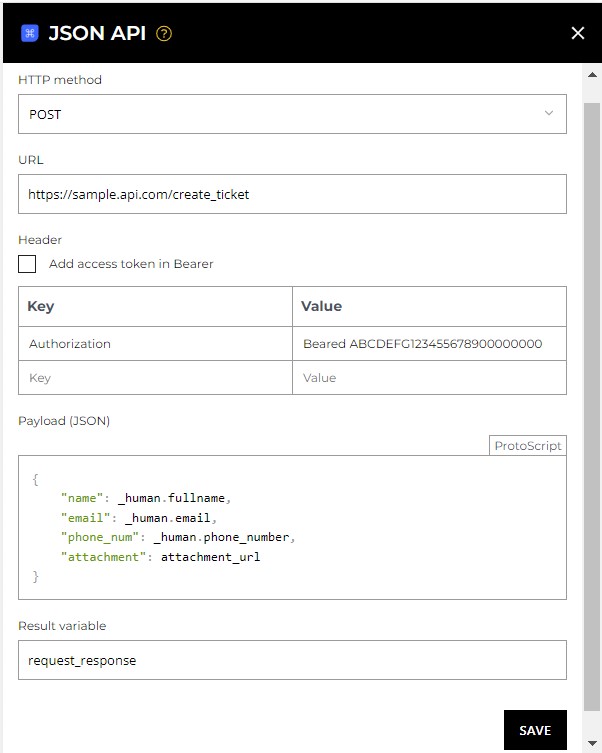
However, it is important to remember that the _user_input variable is dynamic and changes at each state. Therefore, it is advisable to define a new variable to store the _user_input. The following example demonstrates how to add the attachment URL into the JSON API block.
As shown in the image above, we can define a new variable called attachment_url to store the value of the _user_input variable and attach it to the https://api.proto.cx/gateway/attachment/{_user_input}/download URL.
To pass the attachment to the third-party platform, you can simply add the attachment_url variable to the request body of your JSON API block. This will ensure that the attachment is included in the request and sent to the correct endpoint.

Updated over 1 year ago