Customize UI
This section describes how to reuse Proto User Interface with full functionality without the need to implement Proto Android API.
Append these lines into your AndroidManifest.xml (between the application tags)
<activity
android:name="cx.proto.sdk.ui.ChatListActivity"
android:launchMode="singleTask"
android:theme="@style/Theme.Proto.ProtoChat" />
<activity
android:name="cx.proto.sdk.ChatbotActivity"
android:launchMode="singleTask"
android:theme="@style/Theme.Proto.ProtoChat" />
Start the ChatListActivity in the Activity or Fragment that you want to start the Proto Chatbot
Intent intent = new Intent(context, ChatListActivity.class);
startActivity(intent);
If you want to customize the color and text, see Change Color and Change Text
Change Color
Copy the attributes below to your colors.xml file and change the color codes to match your design
<color name="proto_userAvatarBG">#666666</color>
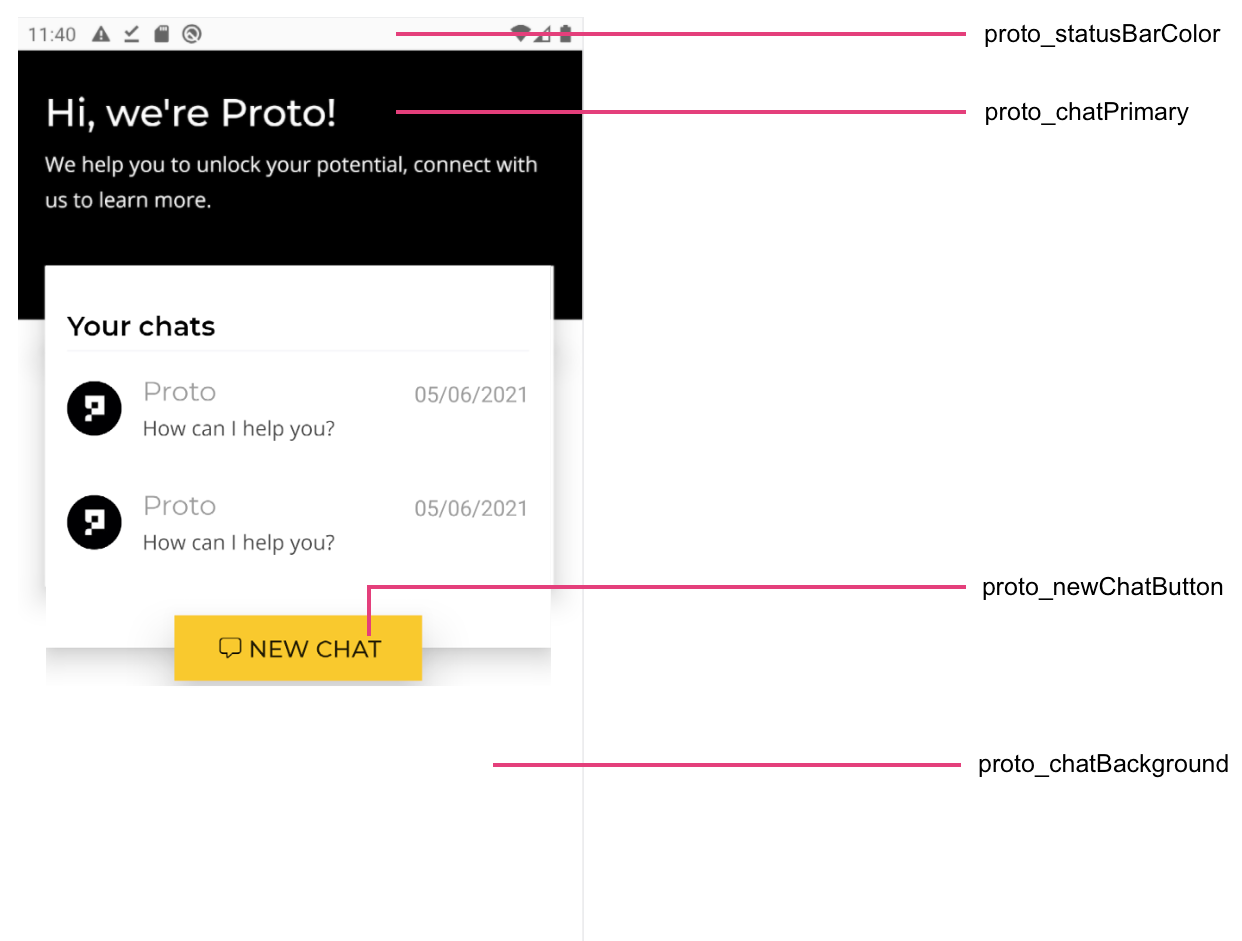
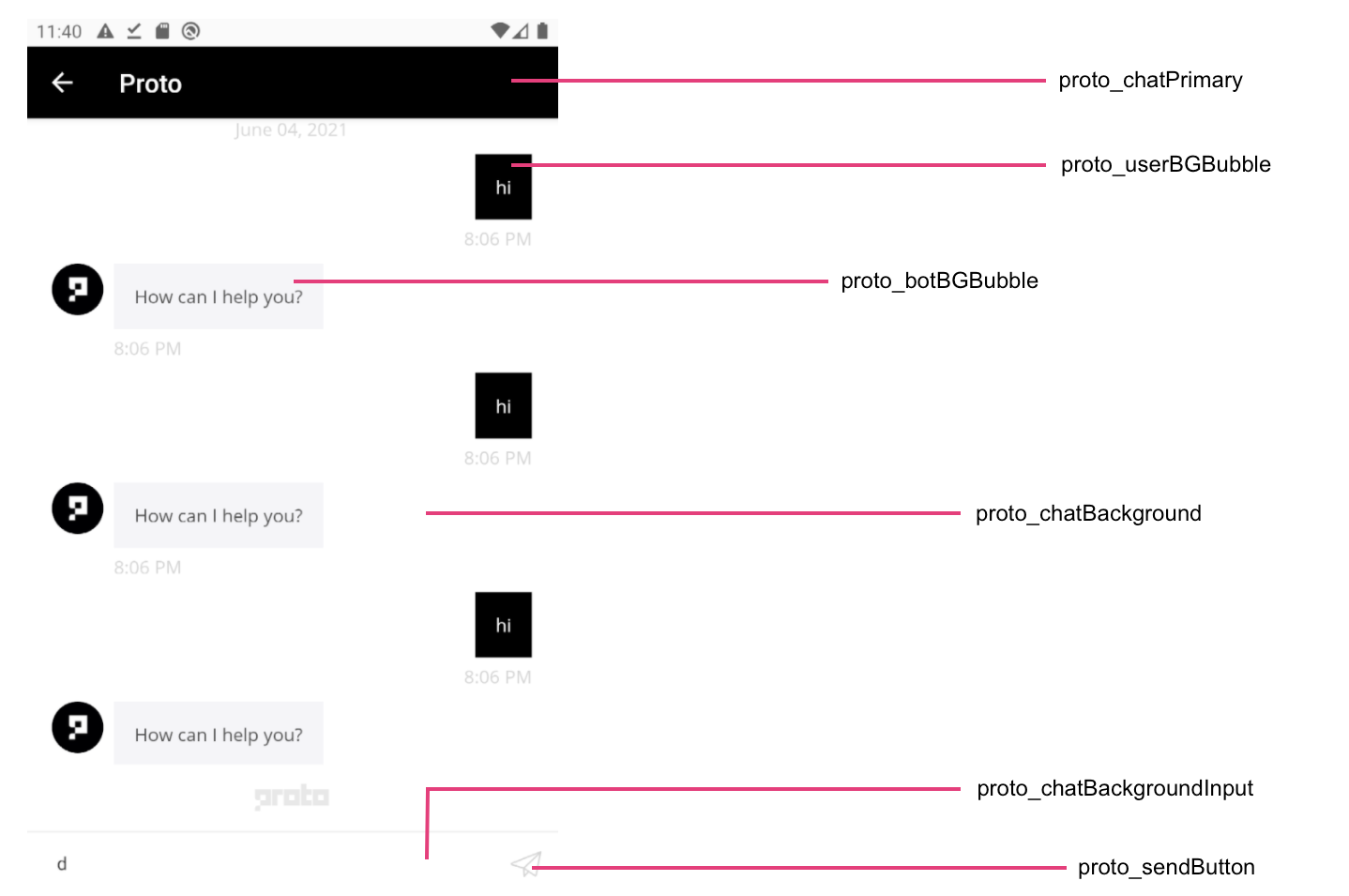
<color name="proto_chatPrimary">#000000</color>
<color name="proto_chatPrimaryFocus">#000000</color>
<color name="proto_chatPrimaryPressed">#000000</color>
<color name="proto_chatPrimaryDisabled">#66000000</color>
<color name="proto_chatBackground">#FFFFFF</color>
<color name="proto_chatBackgroundInput">#FFFFFF</color>
<color name="proto_chatSecondary">#FFFFFF</color>
<color name="proto_chatSecondaryFocus">#F1F1F1</color>
<color name="proto_chatSecondaryPressed">#E9E9E9</color>
<color name="proto_chatSecondaryDisabled">#66FFFFFF</color>
<color name="proto_botBGBubbleStroke">#f5f5f8</color>
<color name="proto_botBGBubble">#f5f5f8</color>
<color name="proto_botText">#4a4a4a</color>
<color name="proto_userBGBubbleStroke">#000000</color>
<color name="proto_userBGBubble">#000000</color>
<color name="proto_userText">#ffffff</color>
<color name="proto_checkbox">#161616</color>
<color name="proto_chatboxHintText">#d4d4d4</color>
<color name="proto_chatboxDivider">#ececec</color>
<color name="proto_dateTimeText">#d4d4d4</color>
<color name="proto_sendButton">#d4d4d4</color>
<color name="proto_statusBarColor">@android:color/transparent</color>
<color name="proto_cardSelectedBg">@color/proto_chatPrimaryPressed</color>
<color name="proto_newChatButton">#f9c927</color>
<color name="proto_botNameColor">#9c9c9c</color>

ChatListActivity

ChatbotActivity
Change text
Copy the attributes below to your strings.xml file and change the content to match your design
<string name="proto_start_typing">Start typing...</string>
<string name="proto_btn_new_chat">New chat</string>
<string name="proto_label_your_chats">Your chats</string>
<string name="proto_chat_list_header_title">Hi, we\'re Proto!</string>
<string name="proto_chat_list_header_description">We help you to unlock your potential, connect with us to learn more.</string>
Updated about 3 years ago
What’s Next