Webview API
Developers can insert a webpage into a webchat window with the Proto AICX platform.
The Webview component can be enabled in a Carousel block. Webview will load web pages within the webchat window.
The following channels support Webview:
- Webchat
- Facebook Messenger
Webview SDK - Required Domain Whitelisting
Whitelisting third-party domains will ensures that only trusted website have access to user information obtained via the SDK functions.
Add Whitelist Domain for Webview in Webchat
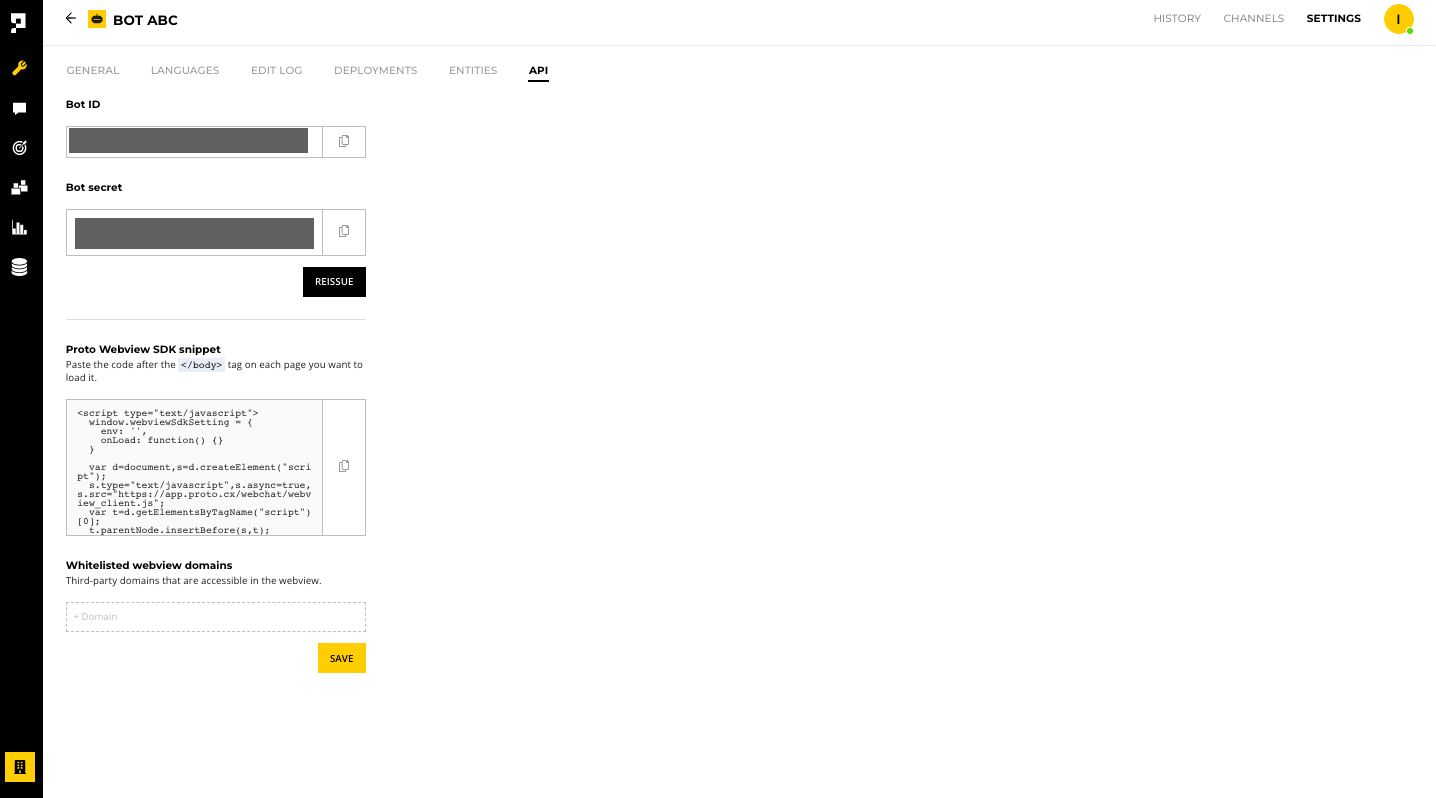
To display a webpage using Webview the domain must be added to the whitelist in the bot BUILD > SETTINGS > API page.

Note
Only website with
httpsdomains are allow to use the Webview feature on the bot.
Add Whitelist Domain for Webview in Facebook Messenger Channel
To display a webpage using Webview in Messenger whitelist the domain, including sub-domain, in your Facebook Page settings.


- Switch to your Facebook Page profile
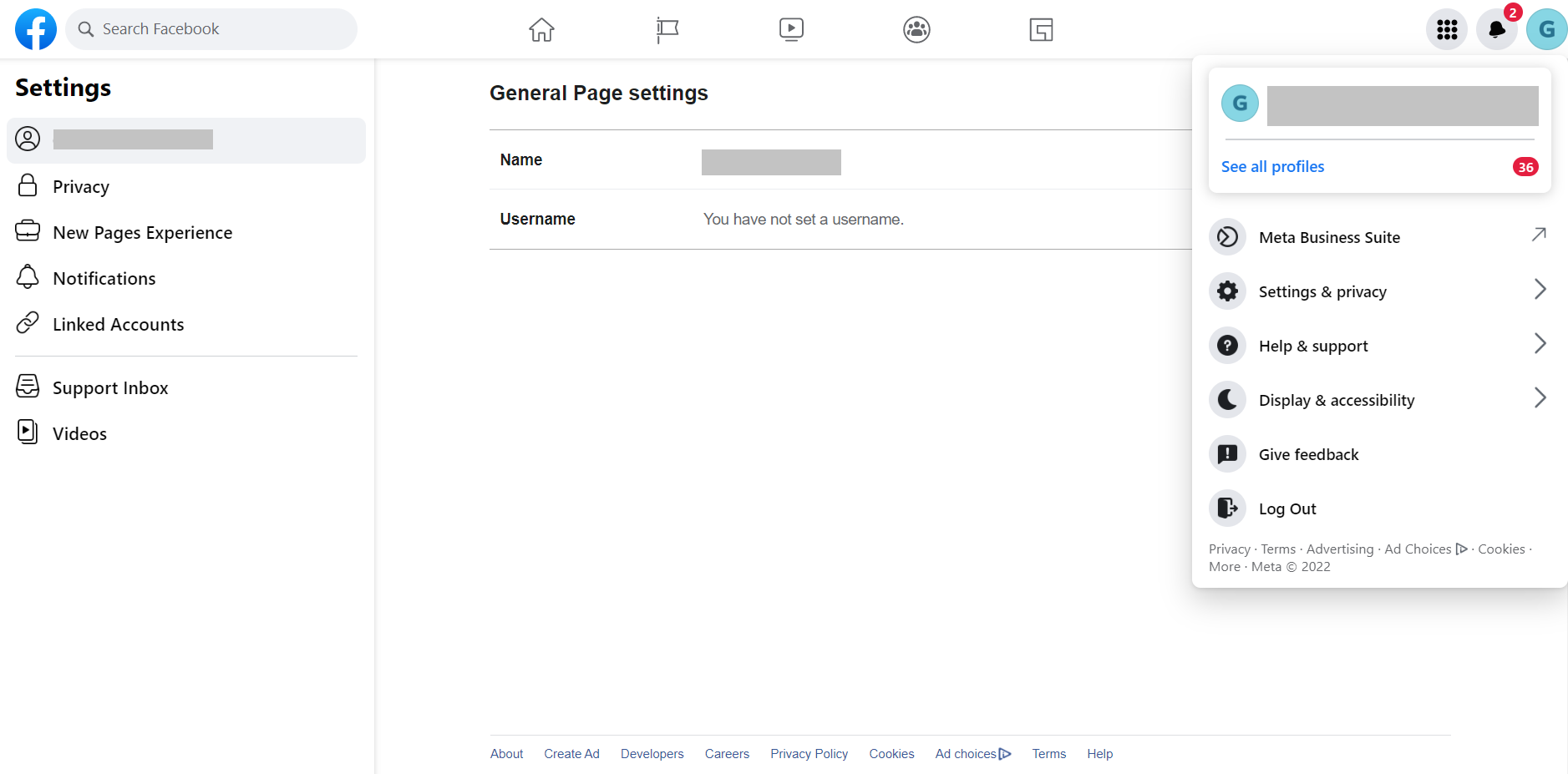
- Click on your Facebook page profile picture on the top right corner
- Click on Settings & privacy
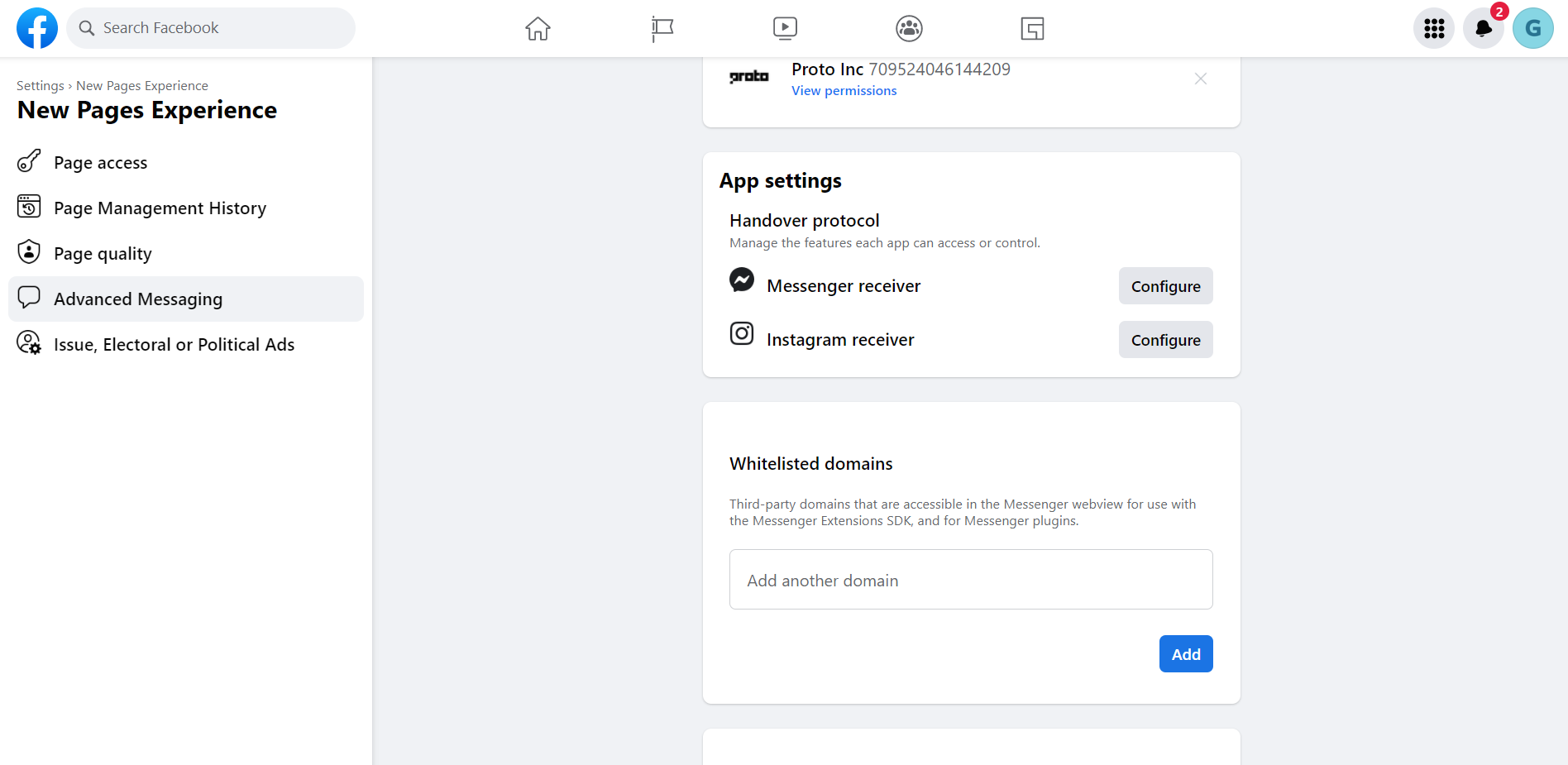
- Click on the New Pages Experience on the left panel
- Click on Advanced Messaging
- Edit whitelisted domains for your page under the Whitelisted Domains section
Adding Webview SDK
The following features are available in the webchat Webview when you include the Webview SDK.
| Function | Description |
|---|---|
getContext() | Retrieves ID of the current chat. |
requestClose() | Programmatically close the Webview and return the user to the conversation in webchat. |
The getContext() method retrieves additional information from the chat. It can be used for creating interactive user experiences or for restricting content that was intended to only be shared in a specific thread.
WebviewSDK.getContext(
function onSuccess(context) {
// success
},
function onError(error) {
// error
}
)
The context object is passed to the success callback.
{
"chatId": "09d17cd9f2000084542c240aac20033x0"
}
The chat ID can be used to trigger subsequent bot messages using the below API:
https://gw.proto.cx/restful/<BOT_ID>/chat/<chatId>/manual_trigger
| Path Variables | Description |
|---|---|
BOT_ID | ID of the Bot that can be found in BUILD > SETTINGS > API page. |
chatId | ID of the current chat. |
Request Headers
| Key | Value | Description |
|---|---|---|
X-PROTO-TOKEN | <BOT_SECRET> | Bot Secret that can be found in BUILD > SETTINGS > API page. |
Request Body
| Parameter | Required | Data Type | Description |
|---|---|---|---|
trigger_name | true | string | The Trigger block API code that user set in BUILD. |
data | false | list | The variable that can be pass Trigger block messages. |
Sample Request
curl --location --request POST 'https://gw.proto.cx/restful/<BOT_ID>/chat/<chatId>/manual_trigger' \
--header 'X-PROTO-TOKEN: <BOT_SECRET>' \
--header 'Content-Type: application/json' \
--data-raw '{
"trigger_name": "test_trigger",
"data": [
{
"name": "test_variable1",
"value": "Alex"
},
{
"name": "test_variable2",
"value": "+0123456789"
}
]
}'
Sample Response
If the request is successful, you will receive success True value from the response result.
{'success': True}
The requestClose() method allows you to programmatically close the Webview and return the end user to the webchat conversation.
WebviewSDK.requestClose(
function onError(error) {
// an error occurred
}
)
Updated 12 months ago